※2021年に書いた記事です。今は仕様など変更されている可能性があります。
気になっていたノーコードツールSTUDIOを使ってみました。
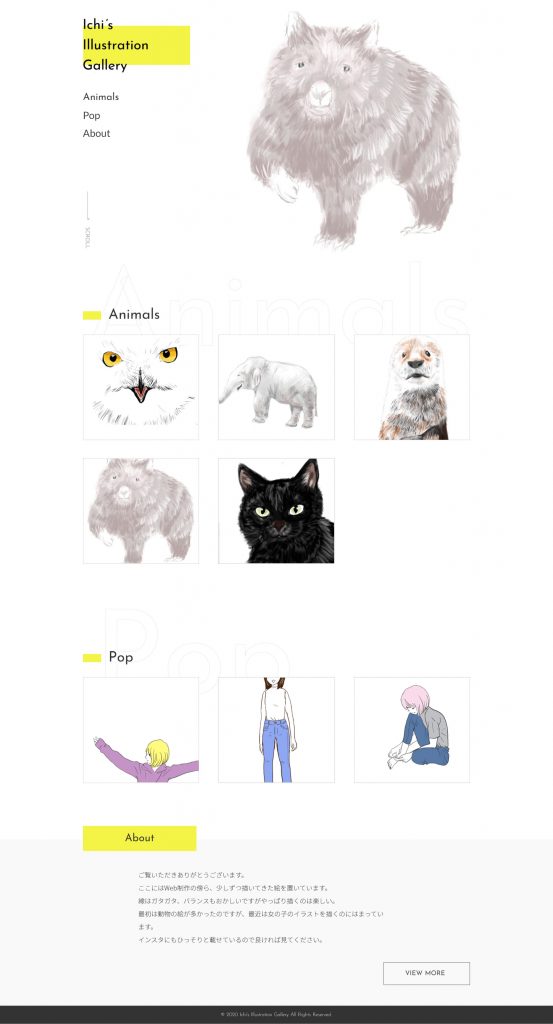
素材をそろえるのが面倒なので、ひとまず自分のインスタからイラストを持ってきてギャラリーサイトを作りました。
Ichi’s Illustration Galleryを見る

STUDIOの所感
作業としては、イラレで言うところのアートボードに「ボックス」を置いていき、その中に画像やテキストを重ねて作っていきます。
これがちょっと独特で、例えば背景に画像を設定したい場合、スタイルシートに画像を背景として記述しますが、STUDIOの場合はボックスに画像を入れてその上にまたボックスを置いてテキストを置くといった感じです(コーディングの考え方は一旦忘れてまっさらな気持ちで挑むと良いと思います)。
コーディングとは全く違う感覚なので慣れが必要ですが、慣れてしまえば楽に作っていくことが出来るように感じました。
(凝ったデザインは難しい場合もあると思いますが、とりあえず上記のようなサイトは出来ます。)
これに慣れてしまうとコーディングを忘れてしまいそうです。
STUDIOで出来ること
コーディングする時に面倒だったことが簡単にできる
- アニメーション
ページが表示されるとフワッと出てきたりするやつがボタンでパパッと出来ます。
リンクボタンのアニメーションも色々なパターンを作れます。 - フォームの設置
これもボタンひとつで設置できます。 - レスポンシブ対応もベーシックなものならあっという間に。



コメント