便利なChromeの拡張機能7つをメモ。
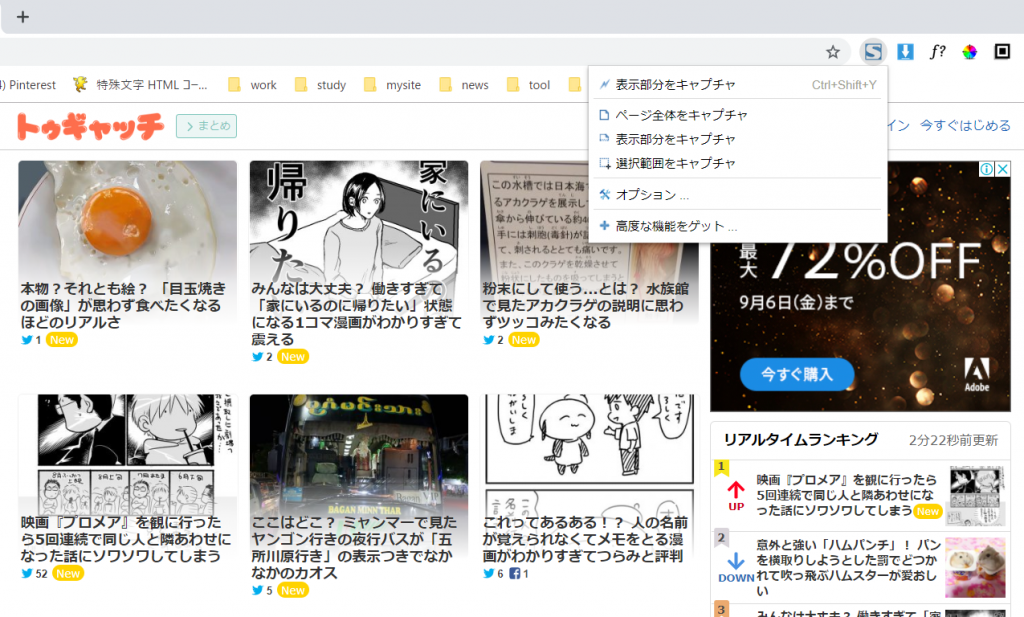
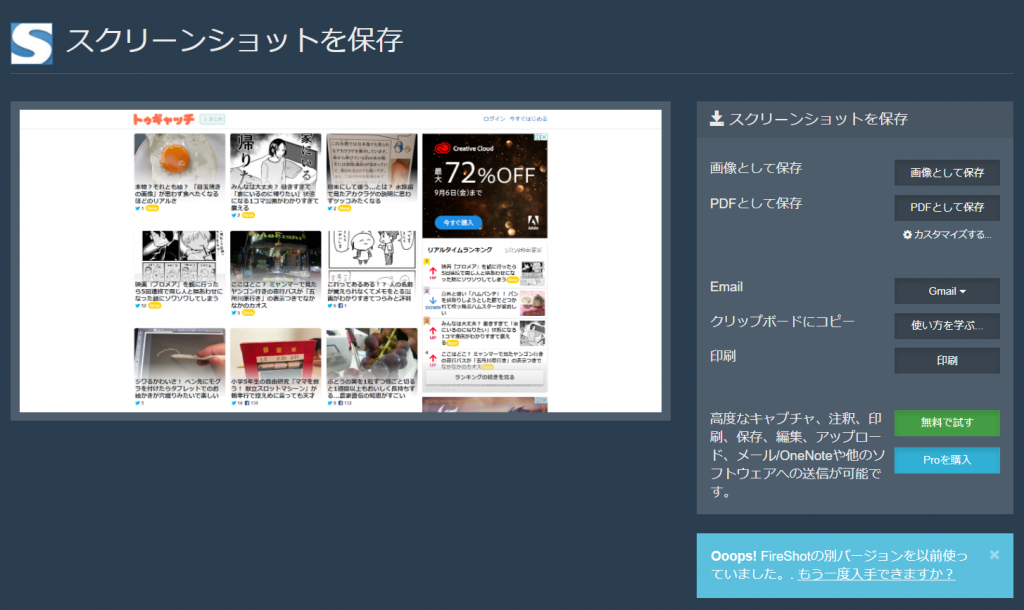
簡単にスクショが出来る「FireShot」
よく使う度 ★★★
ページ全体だけでなく、表示されている部分や、選択範囲のみをキャプチャ出来るのでとても便利です。

キャプチャしたものはそのまま画像やPDFとして保存・印刷などできるので少ない動作で済ませることが出来ます。

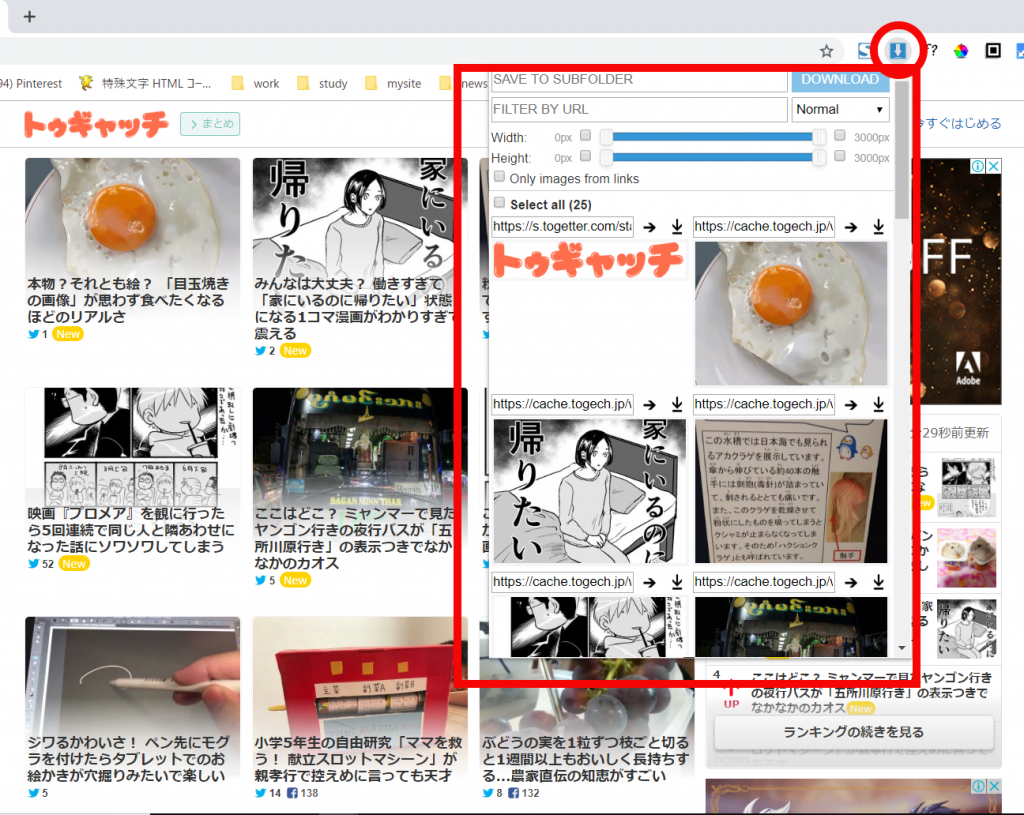
サイトの画像を一気にダウンロードできる「ImageDownloader」
よく使う度 ★☆☆
ページにある画像を一気にダウンロードできる拡張機能です。

下向き矢印を押すとページ内の画像が表示され、必要な画像をダウンロードできます。
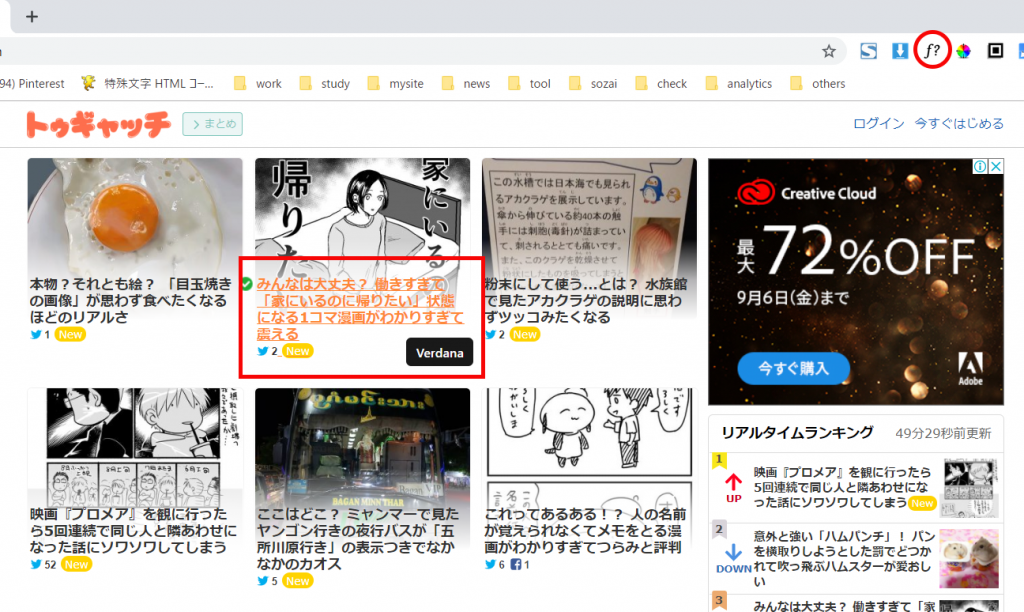
フォントがすぐにわかる「WhatFont」
よく使う度 ★☆☆
サイトで使われているフォントを知りたい時にマウスオーバーするだけで知ることが出来る拡張機能です。

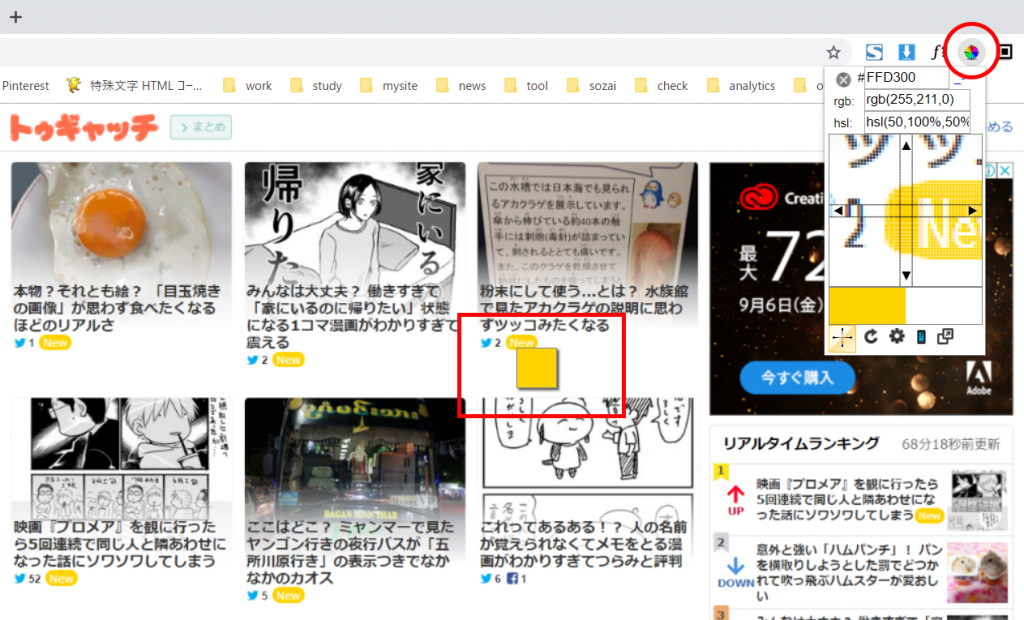
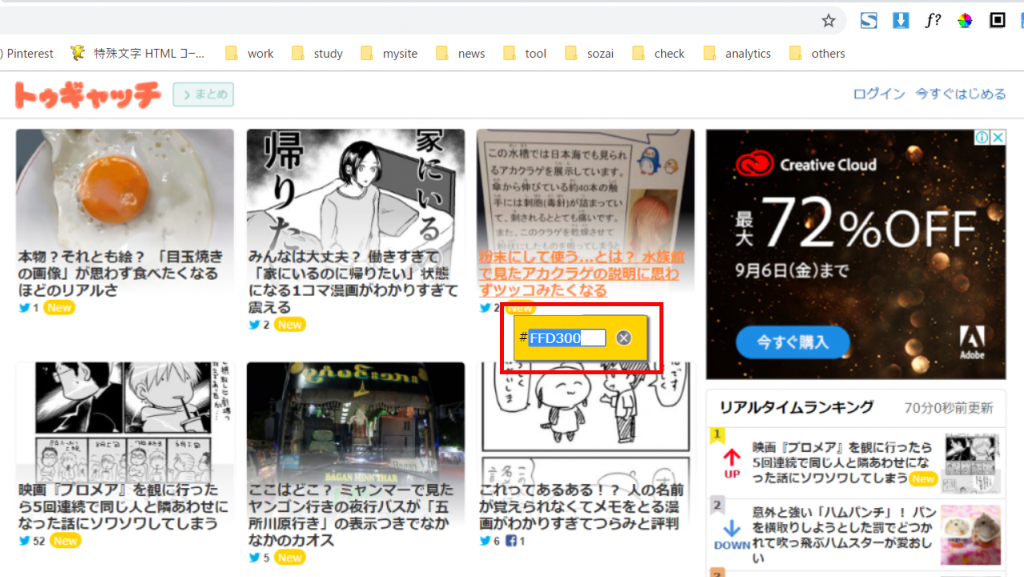
簡単に色を知ることが出来る「ColorPickEyedropper」
サイトで使われている色を手軽に知ることが出来る拡張機能です。
マウスオーバーで文字や枠線など細かいものもすぐに知ることが出来、カラーコードも表示されるのでそのままコピペできます。
よく使う度 ★★★


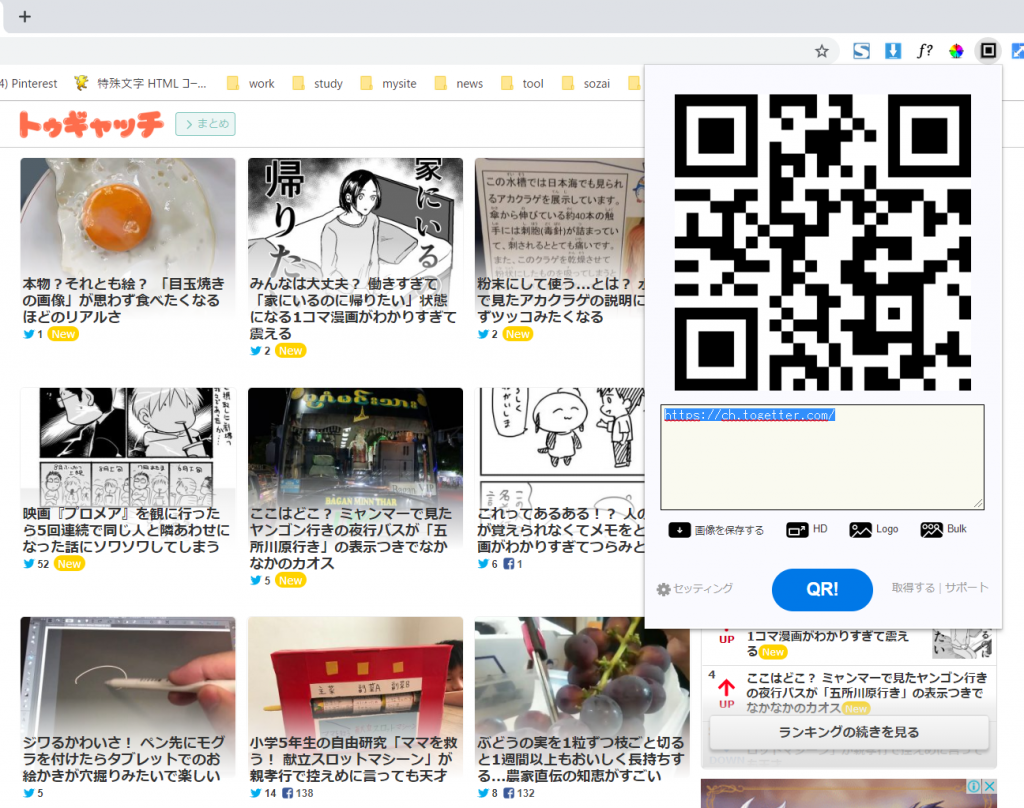
PCで見ているサイトをスマホで見る「QuickQRCodeGenerator!」
PCで見ているサイトをQRコードを表示させてスマホでもすぐに見ることが出来ます。
よく使う度 ★☆☆

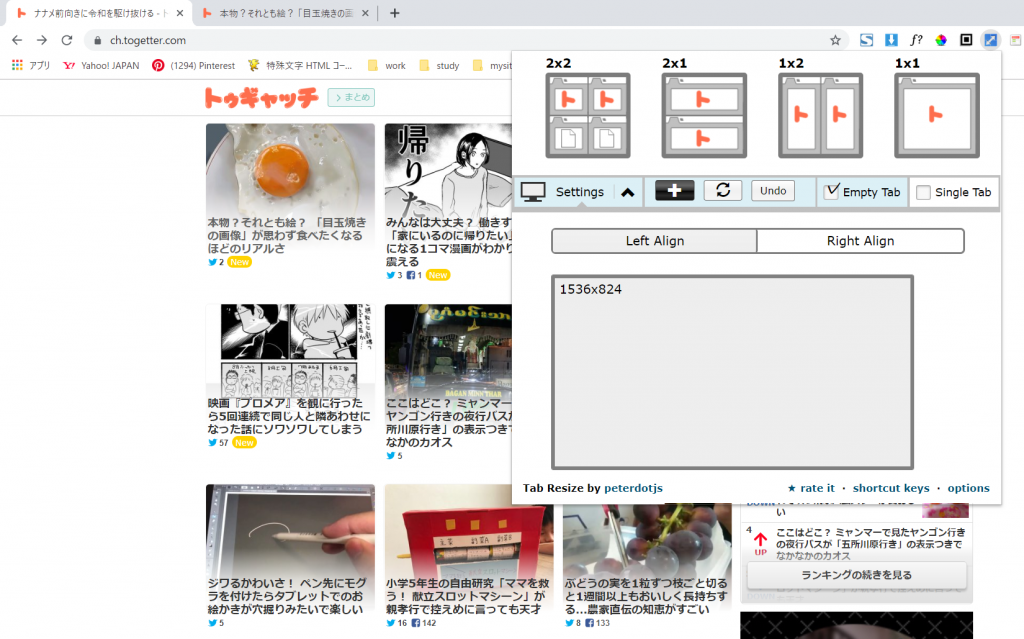
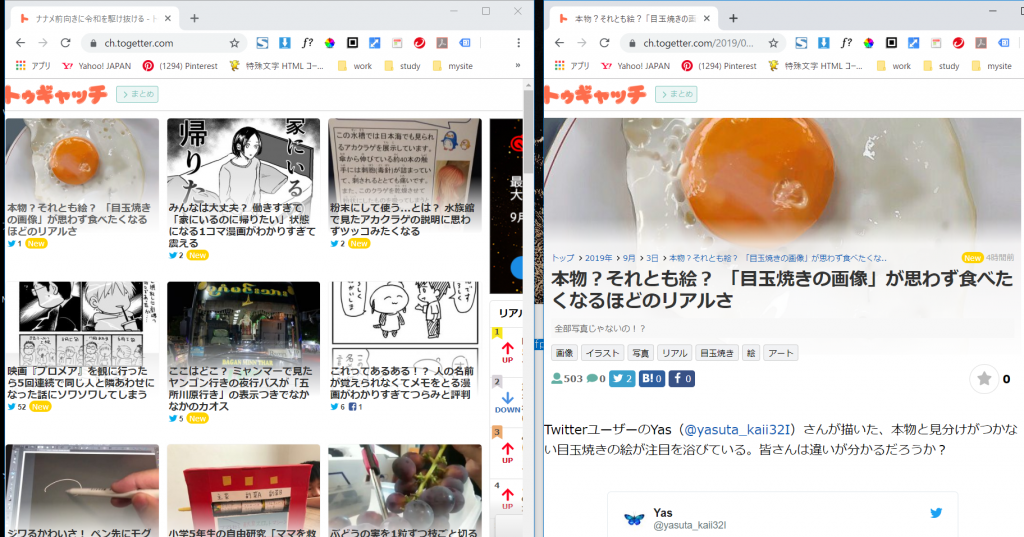
複数のタブを分割表示「Tab Resize split screen layouts」
複数開いたタブを分割で表示することが出来ます。
よく使う度 ★☆☆


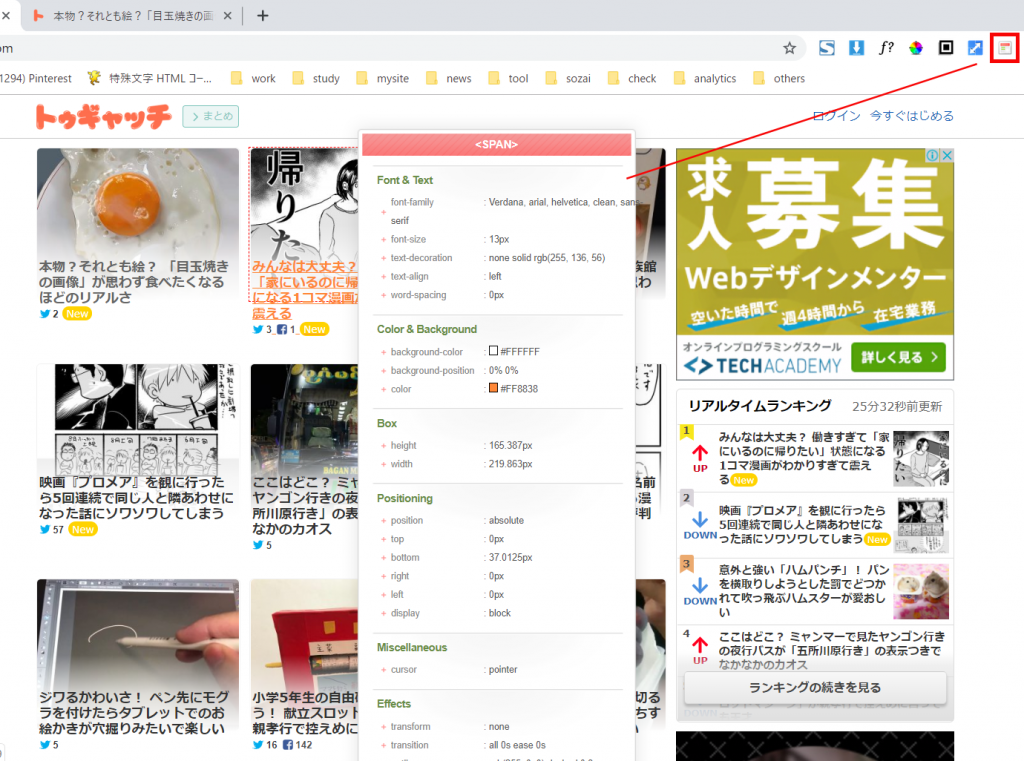
スタイルをすぐに知ることが出来る「CSS Viewer」
Chromeのデベロッパーを使うほどでもなくすぐにフォントやスタイルを知りたい時に便利です。
よく使う度 ★★☆




コメント