様々な種類のアイコンが簡単に設置できるFontAwesome。
このブログでも使っていたのですが、ある日ふと気づいたらアイコンが全て□(四角)になっていました。
原因はFontAwesomeのバージョンアップ。
FontAwesomeのサイトを見たら、FontAwesome5にバージョンアップされていました。
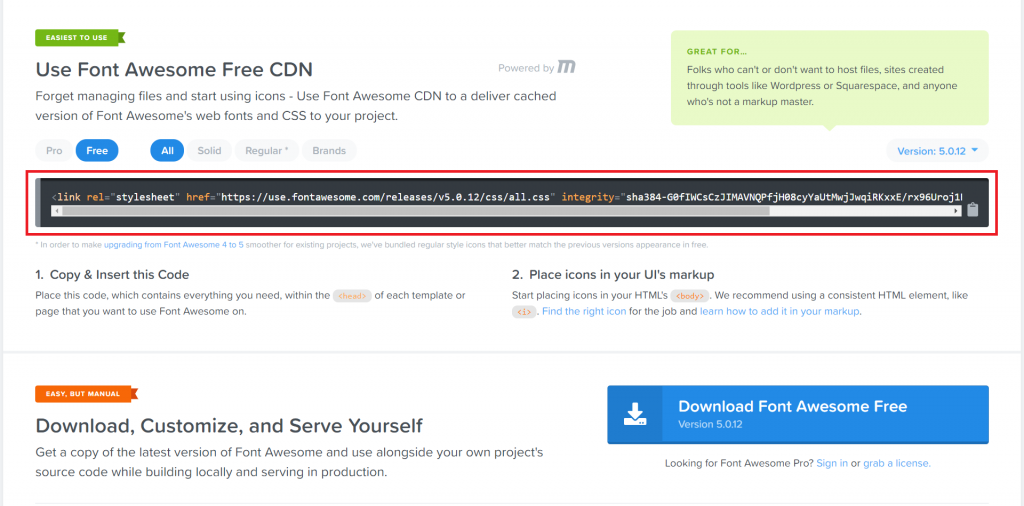
1. 新しいCDNを下記サイトから手に入れます。
https://fontawesome.com/get-started/web-fonts-with-css
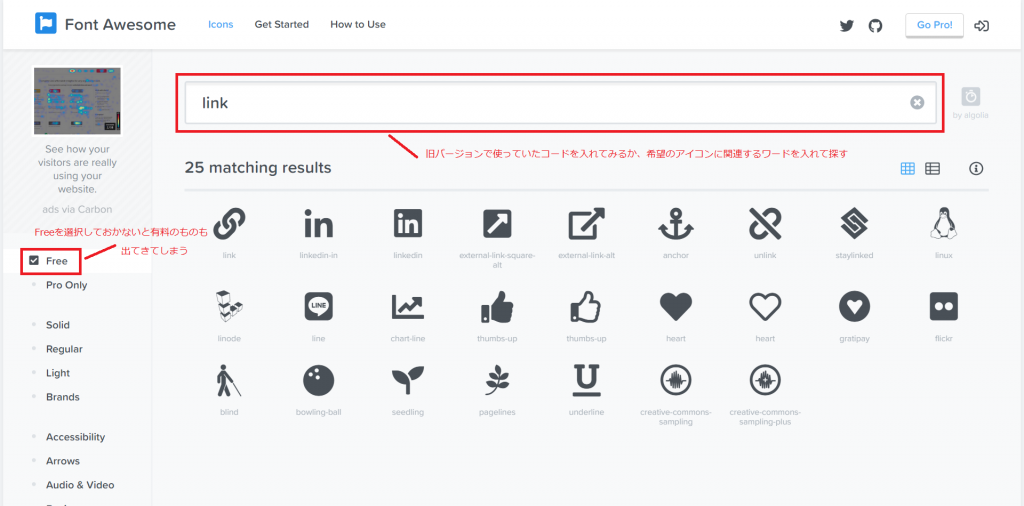
・リンク先が変わっていたので新しいURLをはっておきます。(2018/8/10現在)
・現在はメールアドレスを登録しないと利用出来ないようです(2020/8/1現在)
(下記の画像は変更前のものです)
2. ページの<head></head>の中の旧バージョンのCDNを削除し、画像の赤枠のコードを貼りなおします。
これだけで旧バージョンのアイコンは無事に表示されるようになりました。
しかし、cssでFontAwesomeの設定をしている場合、上記の方法だけではまだアイコンが”□”と表示されてしまいます。
対処法:
1. font-familyの書き方が旧バージョンと違うので、font-family: “Font Awesome 5 Free”;に書き直す。
2. 文字の太さを指定する。
つまり、スタイルシートに下記のように書きます。
font-family: “Font Awesome 5 Free”;
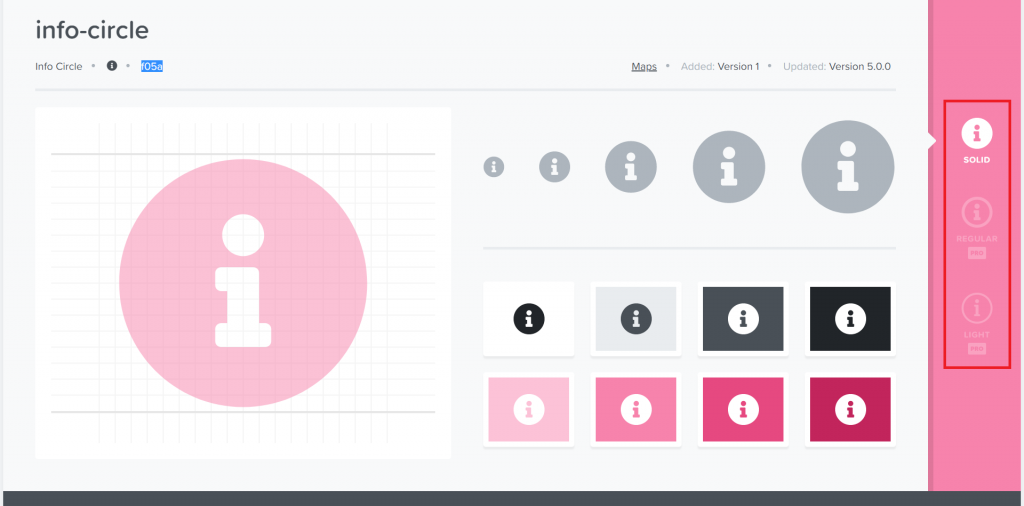
content: “\f05a”;(希望のアイコンのコード)
font-weight: bold;
※上記の””はそのままコピペすると全角になってしまい反映されないので、半角に直してください。
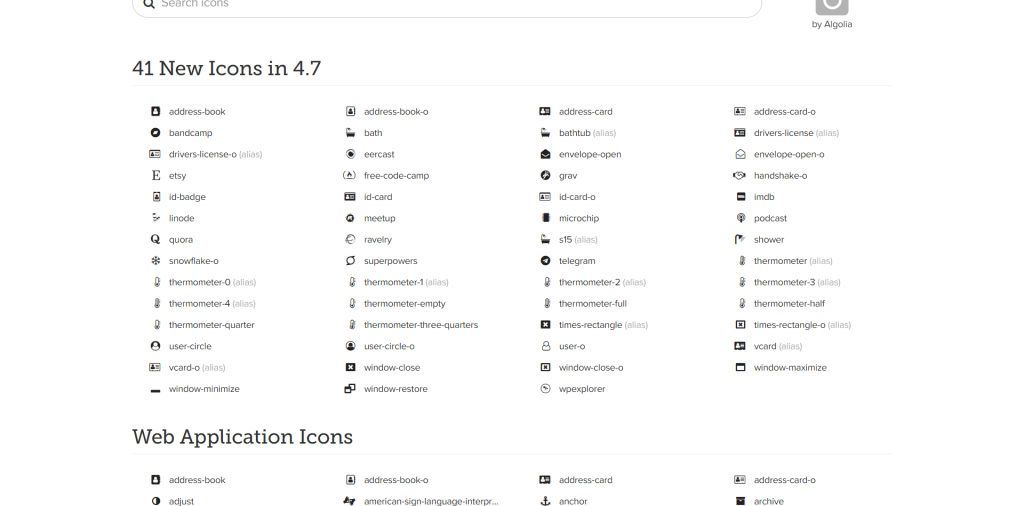
文字の太さについてですが、font-weight:bold;でないと表示されないアイコンがあるようです。原因については調査中です。
どうやらページ右側のsolidなど書かれている箇所が関係しているようなのですが・・・。
(画像参照)
2018/8/16追記
SSL導入後、「https://」から「http://」のページにアクセスするのは危険と判断されブロックされてしまうようです。
CDNでFontAwesomeを使用している場合、CDNのURLが「http://」のままの場合があります。
ページ上部のCDNコードの画像にあるように新しいCDNは「https://」なので貼り直せば問題なく表示されます。
ちなみに、旧バージョンを使いたいという方は以下の手順で使うことが出来ます。
1. フッターの「Old Version 4.7」をクリックします。
画面一番下の項目一覧に「Old Version 4.7」があるのでそれをクリック。








コメント