Gutenbergではブロックを使ってページを編集しますが、もともと用意されているデフォルトのブロックではなく、オリジナルブロックを作り利用する方法です。
例えば、以下のようなリストを全ページで使用したい場合、毎回コードをコピペするのは面倒です。

そこで、オリジナルのブロックを作り、どのページでも使えるようにします。
1. ショートコードを入力
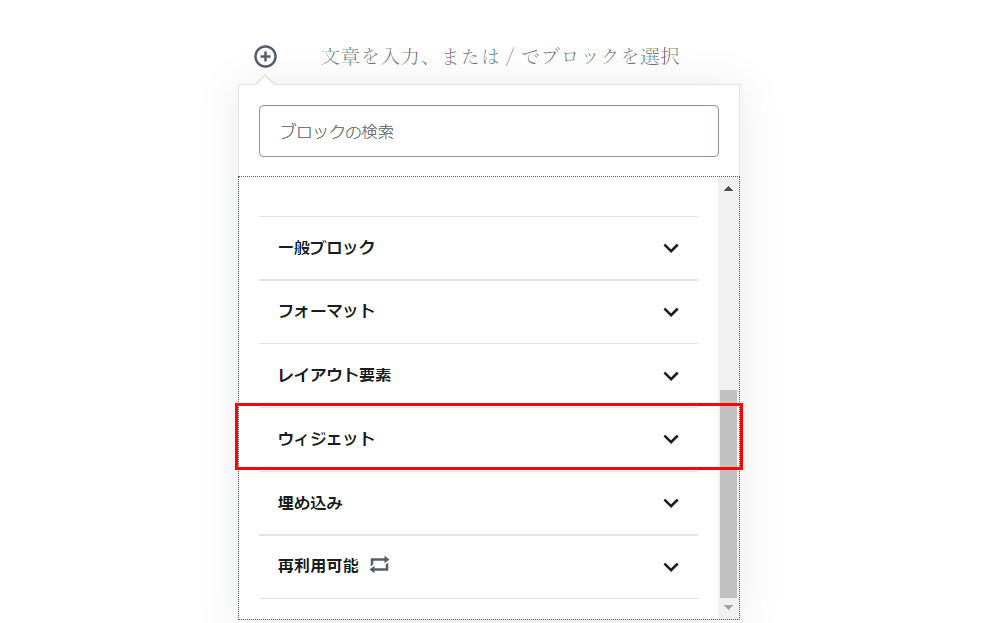
ブロックの中の「ウィジェット」を開きます。

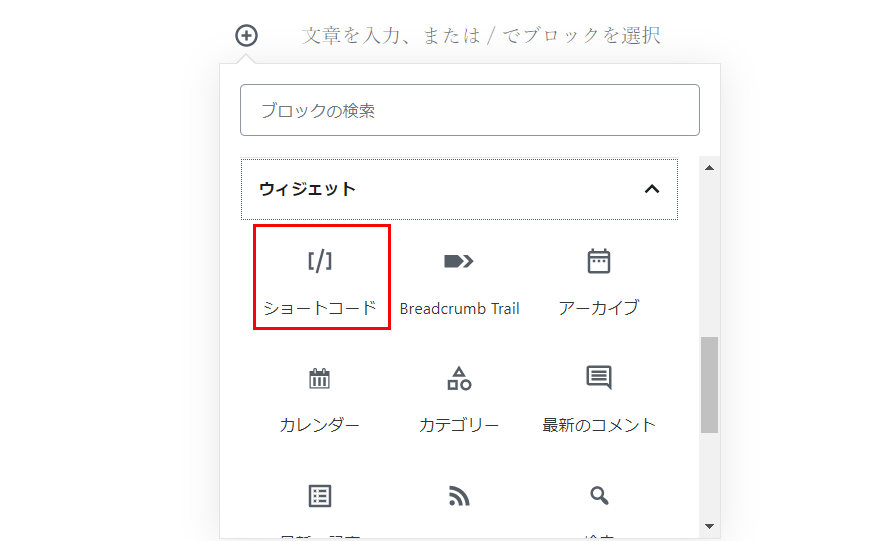
「ショートコード」をクリック

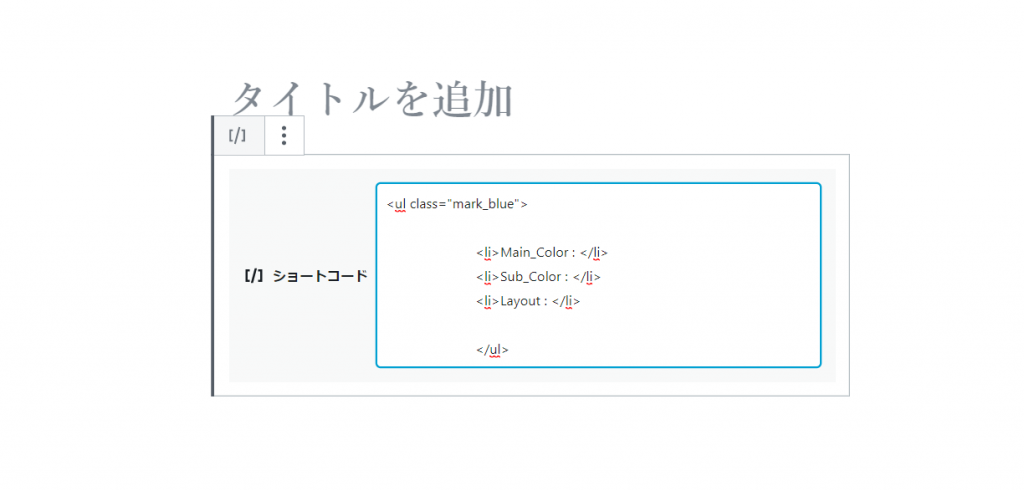
再利用したいコードを入力

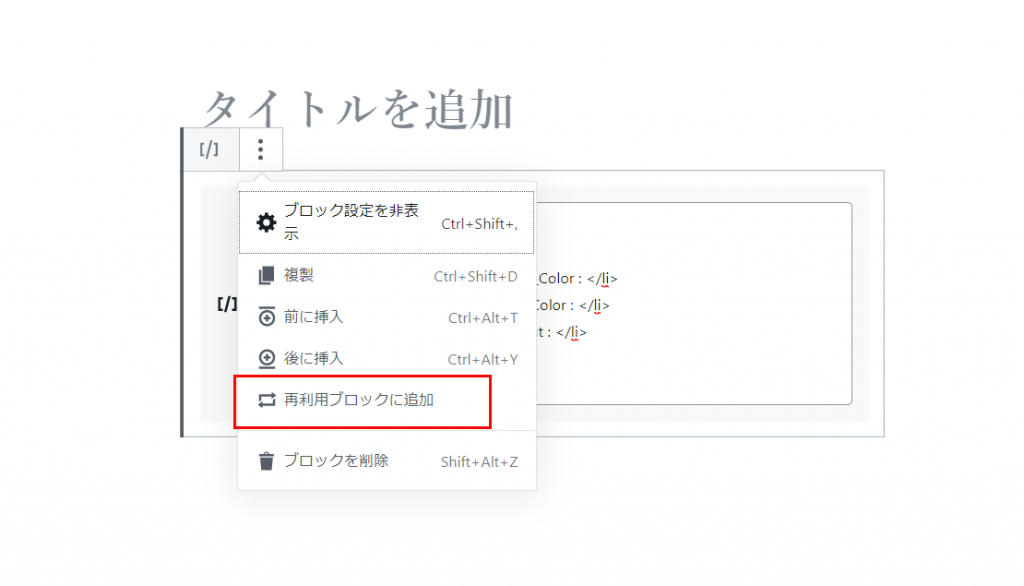
2. 再利用ブロックに追加する

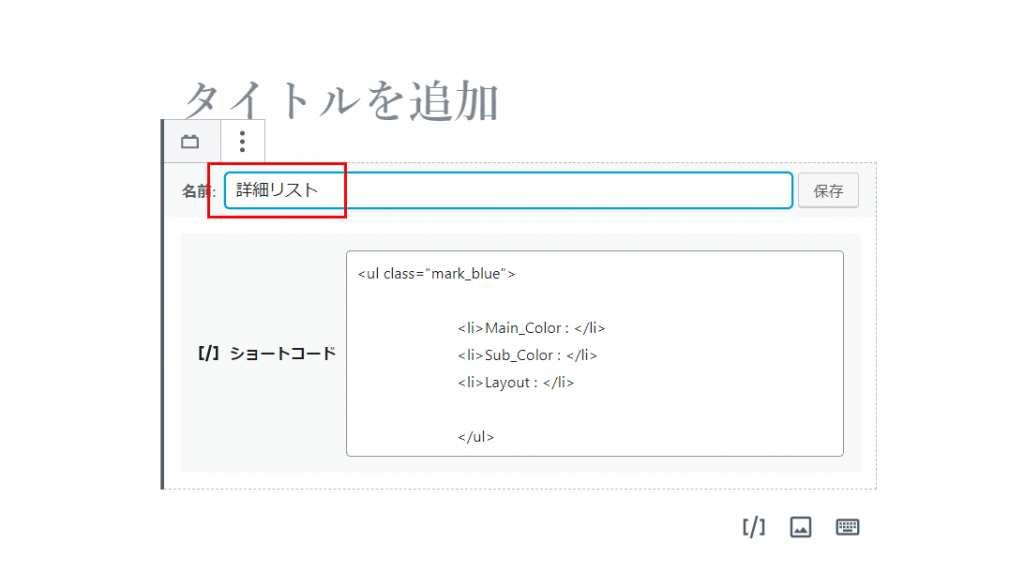
ブロックに名前をつけて保存。

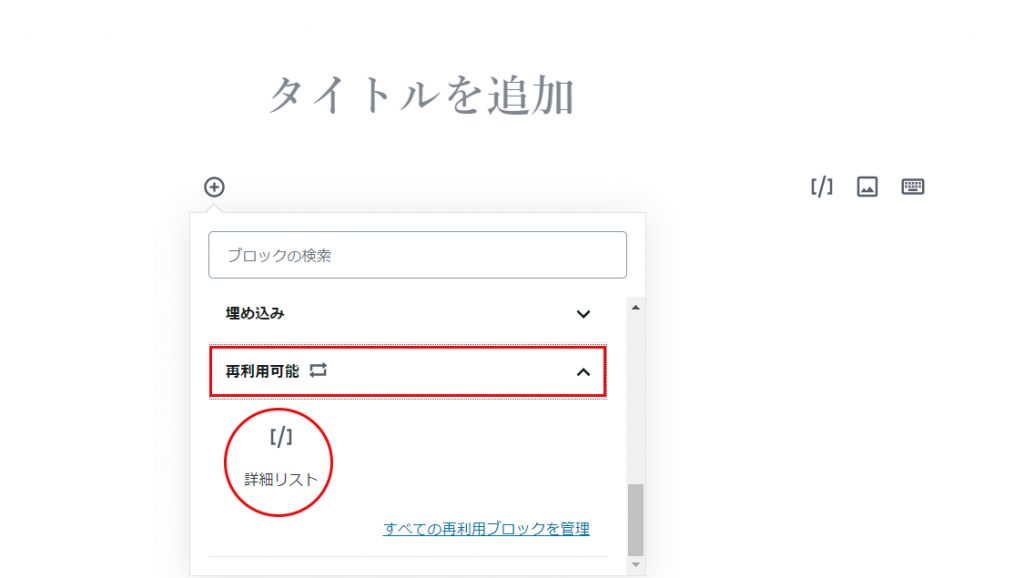
「再利用可能」をクリック
「再利用可能」をクリックすると、作成したブロックが使えるようになっています。

こうやってよく使うブロックを登録しておけば、簡単に設置出来るので楽ですね。
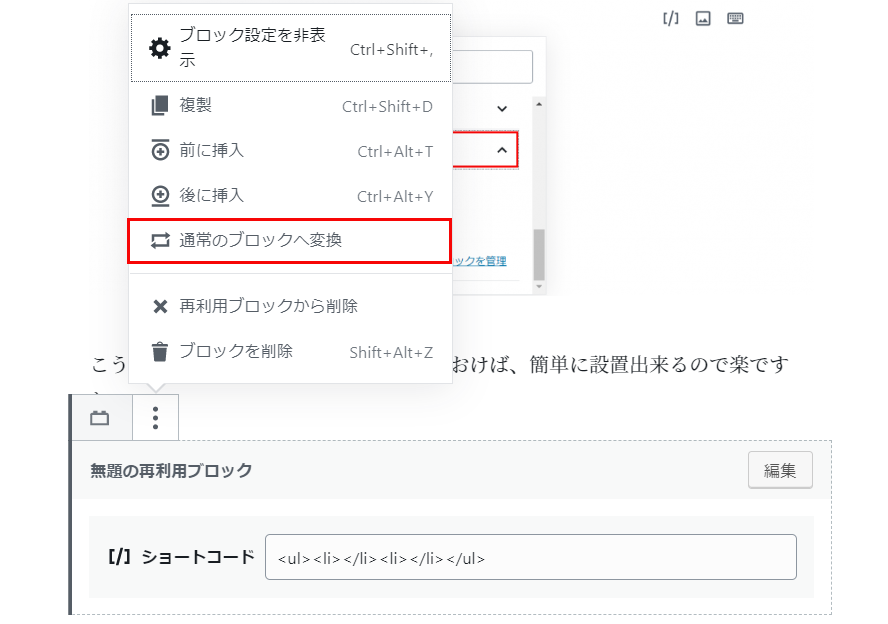
再利用ブロックの中身を変更したい時
「通常のブロックへ変換」で編集できるようになります。




コメント