自分のブログを見直していたら、以前使っていたJSが動かなくなっていることに気づきました。
他のjQueryとの衝突?cssなどのリンクが外れた?JQueryが古いから?
色々浮かびましたが、jQueryは一つしか使っていないし、リンクもはずれていない。CDNはだいぶ前のものだけど当時は動いていたわけだから、問題ないはず。
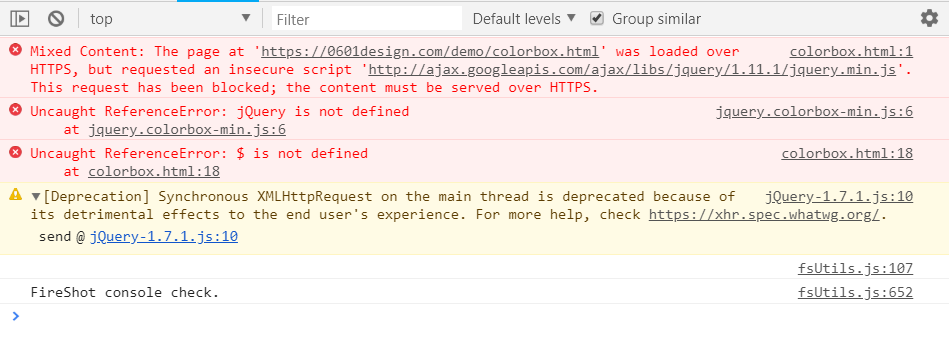
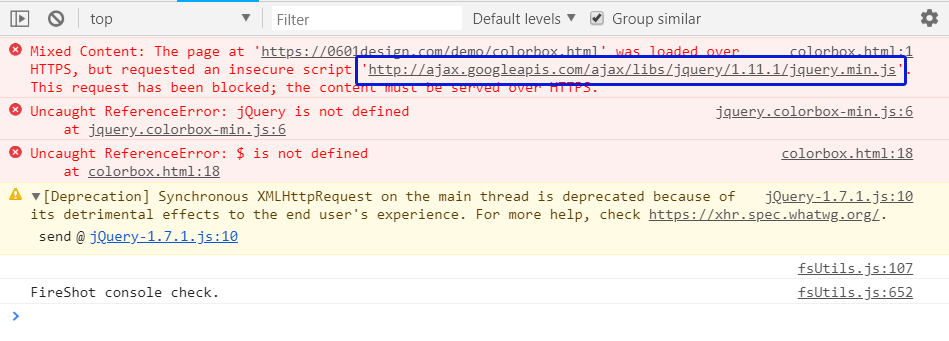
とりあえずデベロッパーツールで見てみたところ、こんなエラーが・・・。
面倒なことになっているのかと思いきや、jQueryのURLを「http://」から「https://」にしてねってことでした。(ページのURLが「https://」で、リンク先URLが「http://」だとマズイようです)
jQueryは、ダウンロードしたライブラリをサイトのディレクトリに置いて読み込ませる方法と、CDNからライブラリを読み込ませる方法と2通りありますが、私はCDNを使っていて、CDNのURLであるhttp://がエラーになってしまったようです。
下記URLで新しいバージョンのCDNもありましたが、これを機にjQueryをディレクトリに入れてしまおうと思い、今回はCDNは使わずダウンロードしました。
CDNでも試してみましたが「https://」のCDNならもちろん問題なく動きました。
CDNはこちらから↓
jQueryダウンロードはこちらから↓
今回修正した実際のページはこちら(デモぺージです)↓
こんな感じのこと、前にもあったなと思ったらFontAwesomeのアイコンが消えた時も同じことが原因だったような。
「https://」から「http://」のページにアクセスするのは危険と判断されブロックされてしまうようです。
SSL導入した後に似たようなエラーが出てしまった場合、リンク先のURLに「http://」が無いか、まずチェックですね。





コメント